Module 3: Docker Part 1 Assignment - 5
Training Tasks To Be Performed:
- Create a sample HTML file
- Use the Dockerfile from the previous task
- Replace this sample HTML file inside the Docker container with the default page
Steps:
🔹 1. I create a sample HTML file.
First, I’ll create a simple HTML file named my_page.html:
<!DOCTYPE html>
<html>
<head>
<title>My Sample Page</title>
</head>
<body>
<h1>Welcome to My Sample Docker Page!</h1>
<p>This is a sample page running inside a Docker container.</p>
</body>
</html>🔹 2. I use the Dockerfile from the previous task.
I ensure that the Dockerfile from the previous assignment is in the current directory. The Dockerfile content:
# Using the Ubuntu base image
FROM ubuntu:latest
# Updating the package list and installing Apache2
RUN apt-get update && apt-get -y install apache2
# Exposing port 80 for Apache2
EXPOSE 80
# Command to run Apache2 in the foreground
CMD ["apachectl", "-D", "FOREGROUND"]🔹 3. I replace the sample HTML file inside the Docker container with the default page.
To replace the default Apache page with my_page.html, I’ll need to modify the Dockerfile to copy the sample HTML file into the container at the correct location.
I add the following line to the Dockerfile:
COPY my_page.html /var/www/html/index.htmlThe Dockerfile now looks like:
# Using the Ubuntu base image
FROM ubuntu:latest
# Updating the package list and installing Apache2
RUN apt-get update && apt-get -y install apache2
# Copying our sample HTML file to replace the default Apache page
COPY my_page.html /var/www/html/index.html
# Exposing port 80 for Apache2
EXPOSE 80
# Command to run Apache2 in the foreground
CMD ["apachectl", "-D", "FOREGROUND"]Now, when I build and run a container from this Dockerfile, it will display my custom HTML page instead of the default Apache page.
To check the results, I can:
-
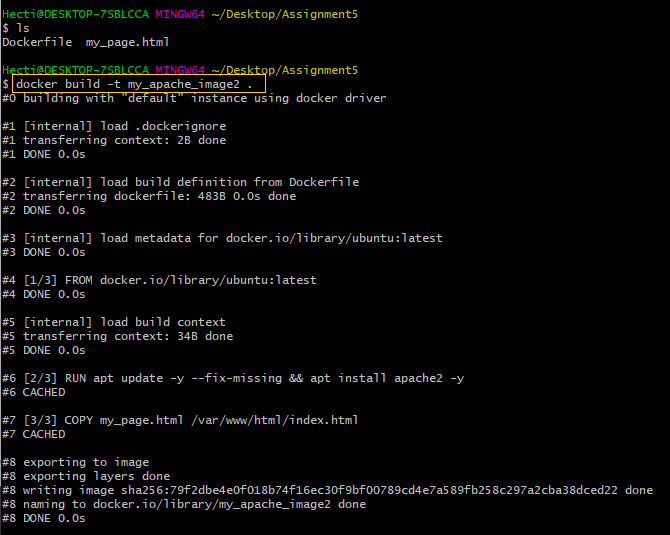
Build the Docker image:
docker build -t my_apache_image2 .

-
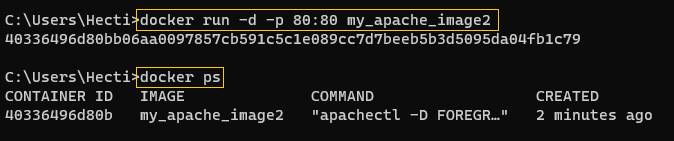
Run the container:
docker run -d -p 80:80 my_apache_image
-
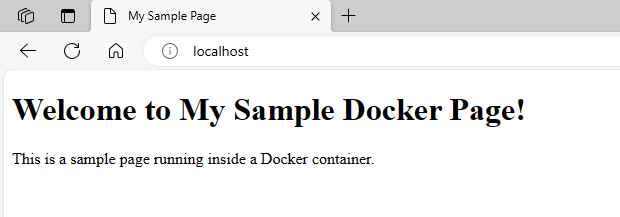
Access the browser and navigate to
http://localhost.
Success
I see “Welcome to My Sample Docker Page!” displayed.